
1. SSH key 생성
2. GCP matadata에 SSH 키 입력
3. VS Code 세팅
1. SSH key 생성
- window: puttygen 이용
PuTTYgen Download
Download PuTTYgen for Windows, Linux and Mac operating system. Find step by step guide to downloading PuTTYgen, a key generator for free.
www.puttygen.com
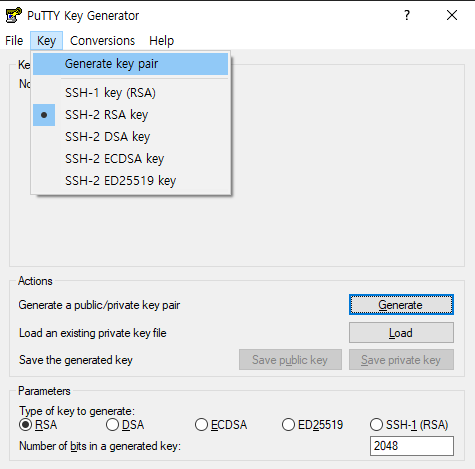
- key 설정 확인 후 generate 클릭

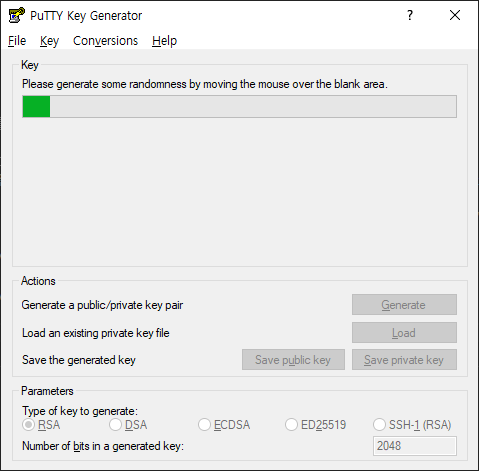
- 마우스 움직여야 게이지 참

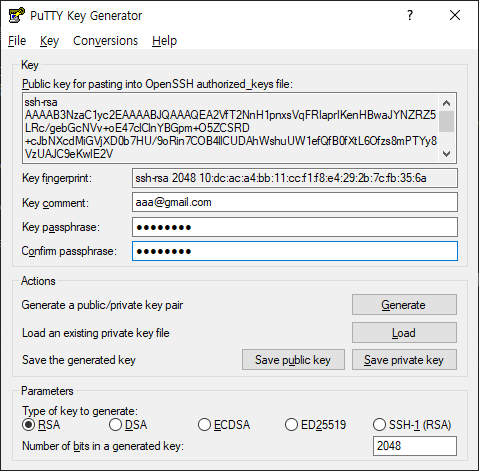
- 생성되면 key comment에 구글 계정 입력 (꼭 구글계정이여야함)

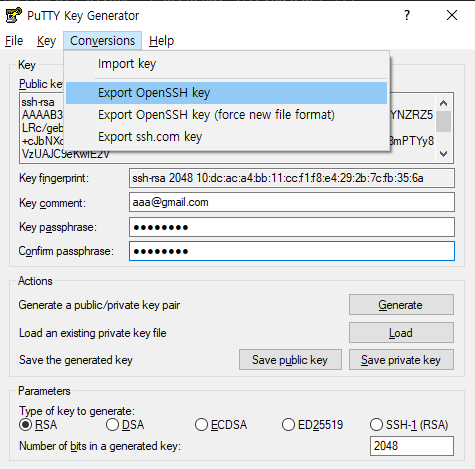
- Conversions 탭에서 OpenSSH key로 저장해야함 (VS Code는 꼭 그래야함)
- 보통 Save private key로 .ppk로 저장하여 사용 (putty, mobaxterm, terminus등 대부분의 ssh client)

- public key 부분은 GCP metadata에 추가해줘야할 부분으로 해당 내용 전부 복사

2. GCP matadata에 SSH 키 입력
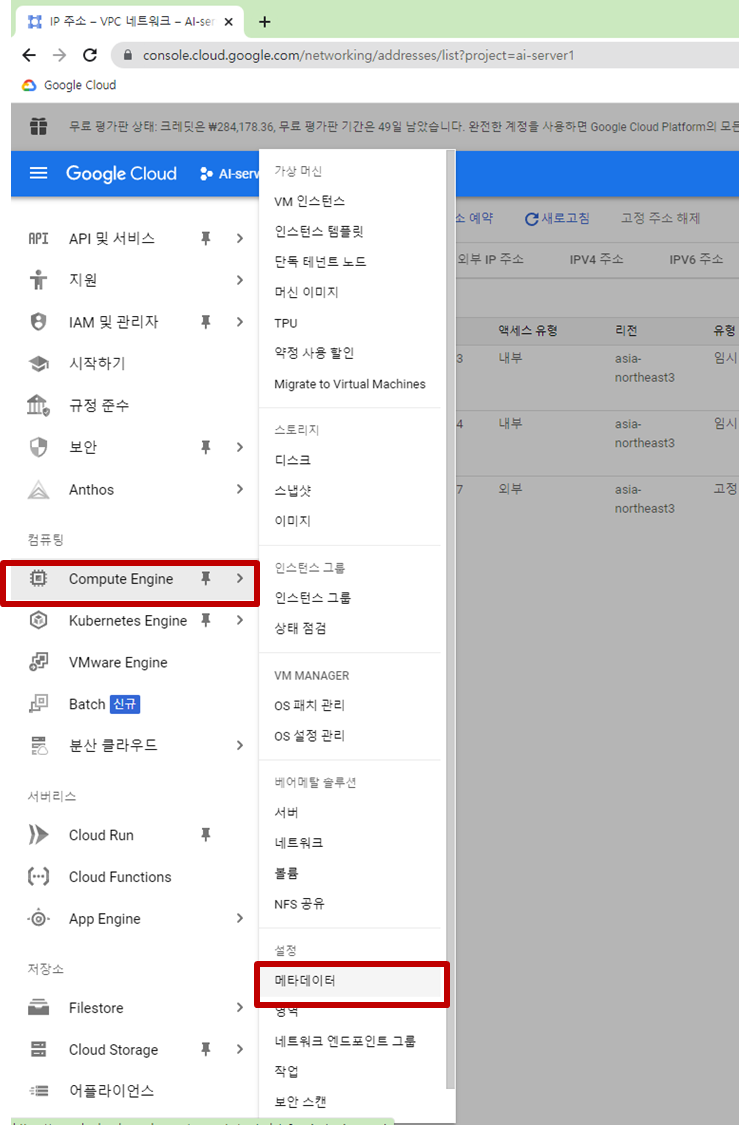
- Computer Engine > 메타데이터 접속

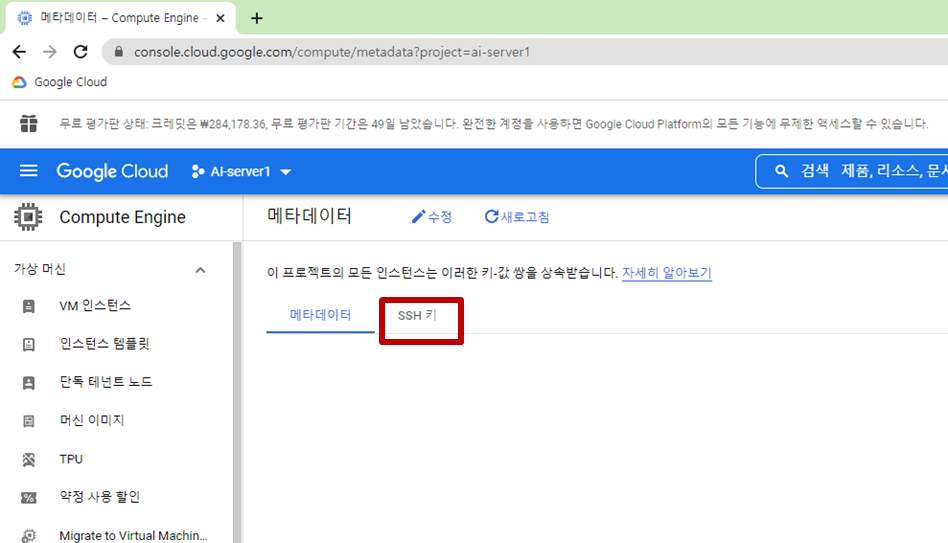
- SSH 키 클릭

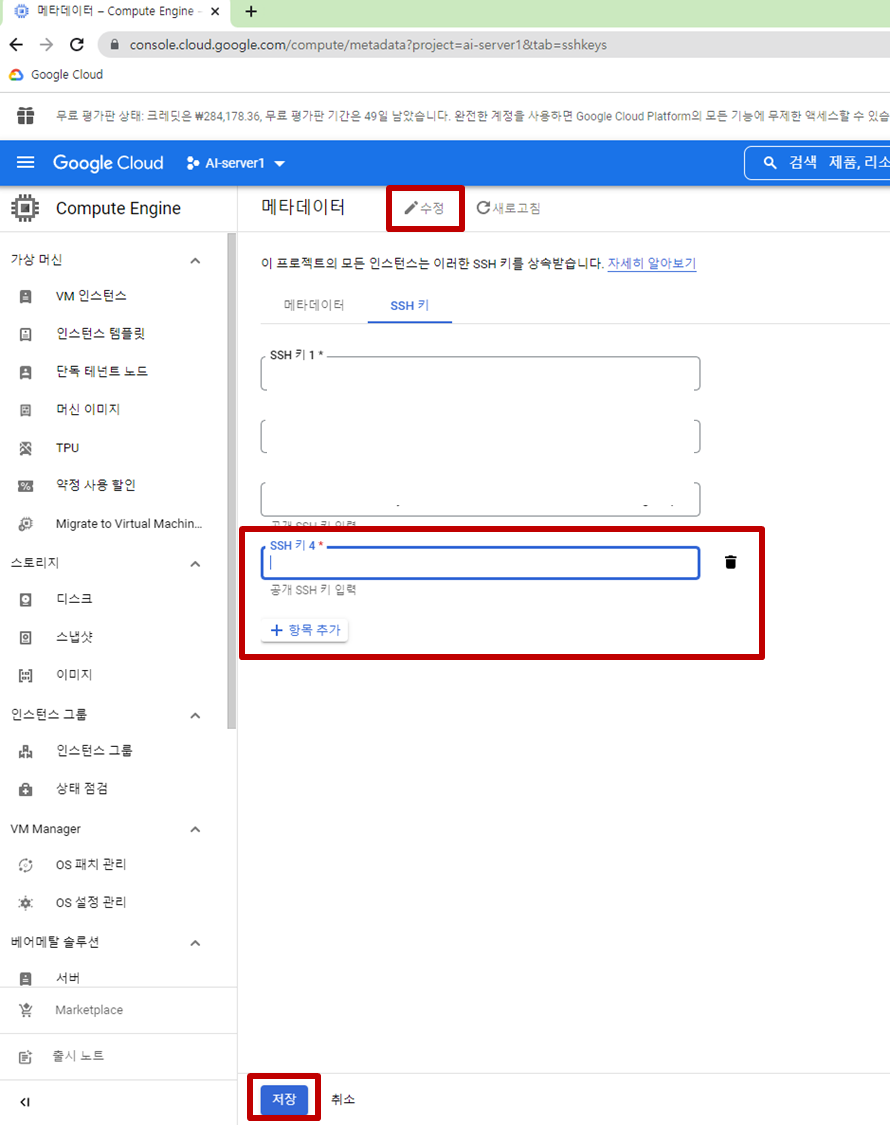
- 수정 > 항목추가 > puttygen에서 복사한 public key 붙여넣기 > 저장

3. VS Code 세팅
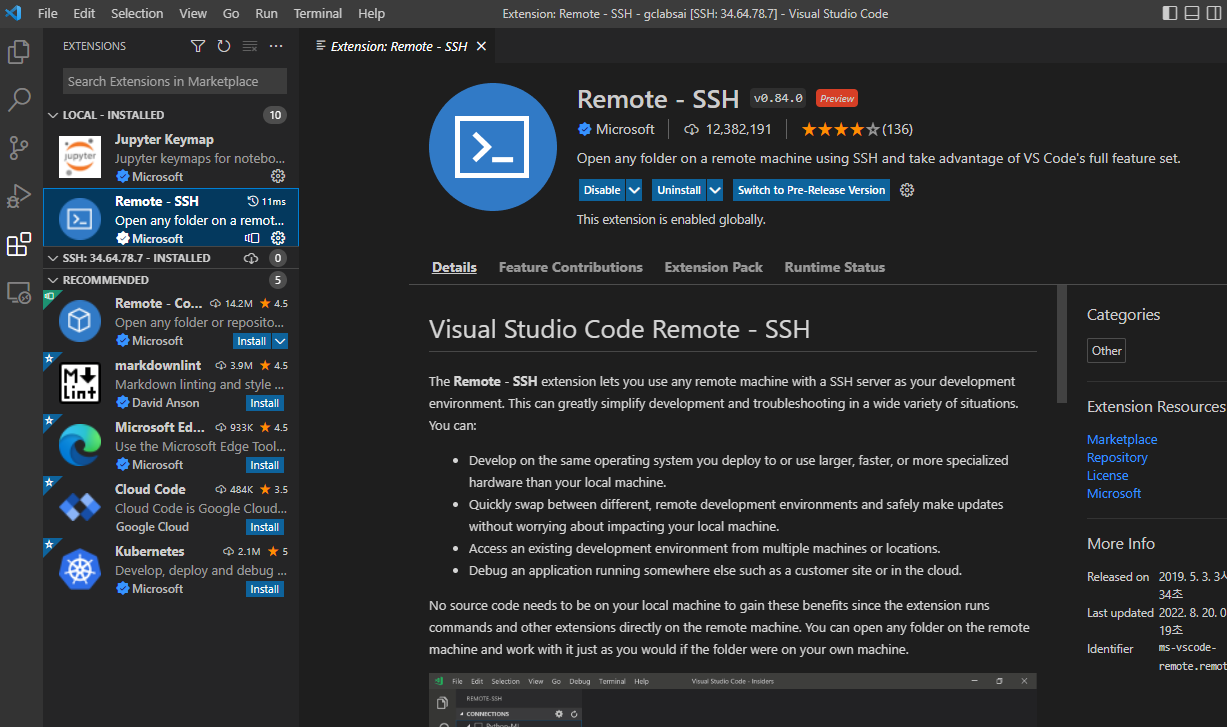
- extension에서 Remote - SSH 검색하여 설치

- SSH config 파일 수정
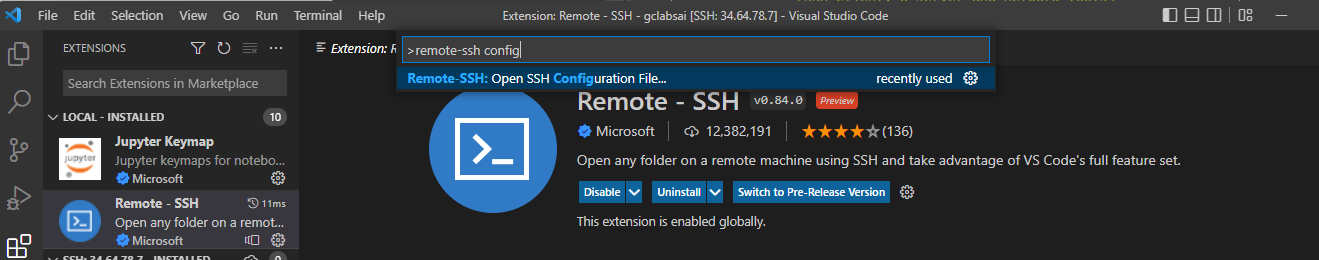
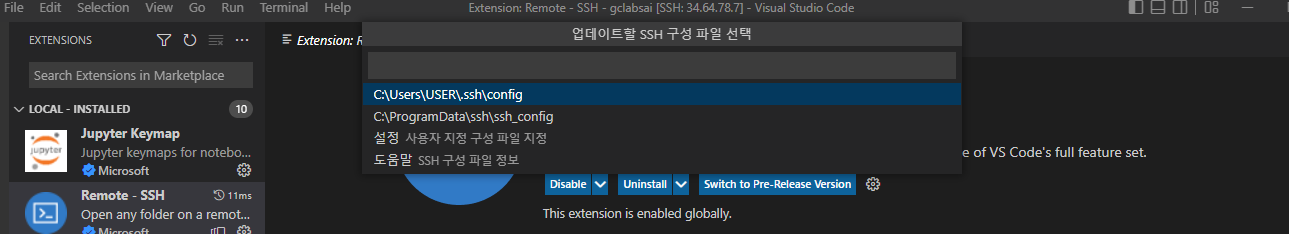
command palette (ctrl + shift + p) > Remote SSH config file 클릭 > Users 디렉토리(상단) 클릭


- Config 파일 수정
HOST: 접속 IP
User: 접속 PC의 계정
IdentityFIle: puttygen으로 생성한 openSSH 파일 경로

- Host connect
좌측의 REMOTE EXPLORER 아이콘 클릭하여 연결

command palette에서 연결




